PowerPointには色々な図形がたくさん揃っているのは皆さんご存知だと思います。
でもたくさんあるけど、「これだ!」って思うものがなく、
「少し形を変えることができたらいいのに・・・」と感じてしまったことはありませんか。
今回の記事では、元々ある図形を少し変えてみるテクニックをご紹介します。
図形を変形させる
角丸の大きさを変える
PowerPonitで[図形]を挿入して、
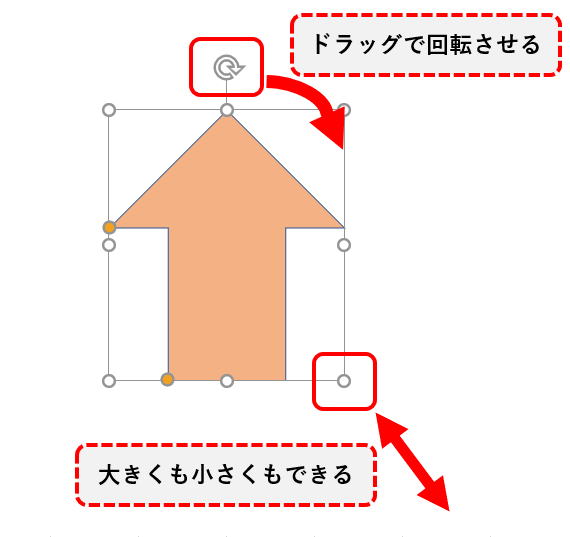
作成した図形を回転させるには回転マークのハンドルを使い、
全体の大きさを変える時は白い丸いハンドル[〇]をドラッグして調整する方法は、
ほとんどの方がマスターされていらっしゃるかと思います。

そして長方形や正方形のような真四角の図形ではなく、
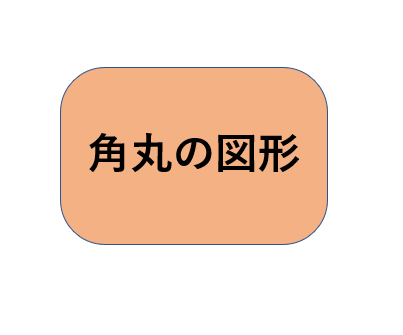
角が丸まった図形(角丸)を使う方も多いんじゃないかと思います。

そんな角丸図形だと、回転ハンドルや白い丸のハンドル以外に、
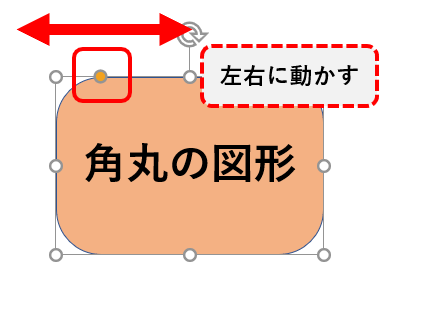
もう1種類のオレンジ色っぽいハンドル[〇]が出てくるのはご存知でしょうか。
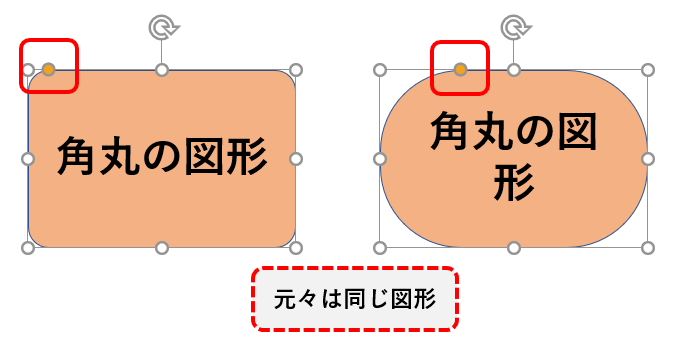
そのハンドルをドラッグすると角丸の大きさが調整できます。


角の丸みが違うだけでもずいぶん印象が変わってきますね。
簡単に調整できるので、一度試してみてくださいね。
頂点の編集を使う
角丸図形の調整方法は前述の通りですが、他の種類の図形を細かく変形させるには、
[頂点の編集]を使っていきましょう。
[頂点]は普通は見えないようになっていますので、
まずは見えるようにするところから説明をしていきます。
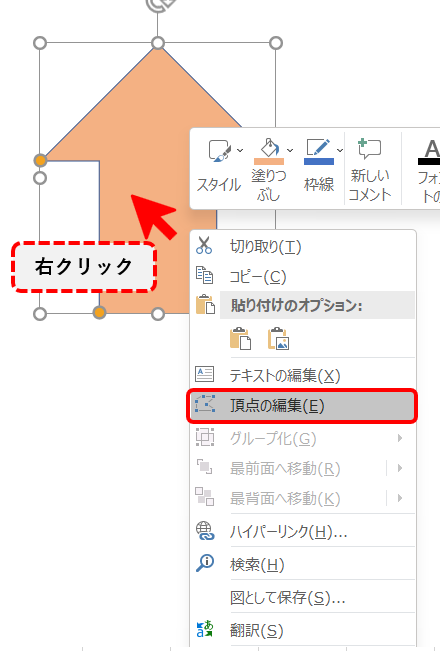
形を変えたい図形を右クリックで[頂点の編集]を押下するか、
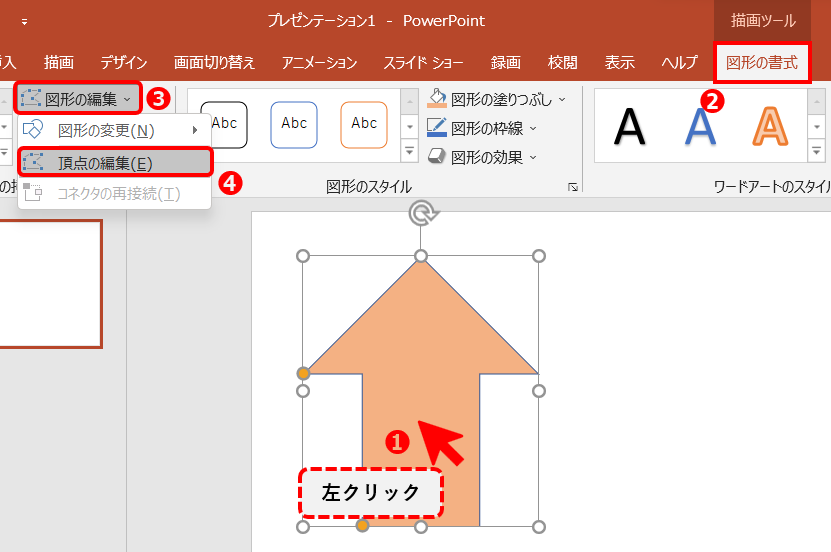
[図形の書式]から[図形の編集]>[頂点の編集]を選択しましょう。
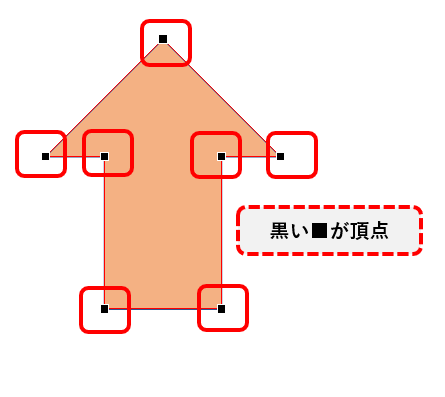
下の図の黒い四角のハンドルが[頂点]になります。
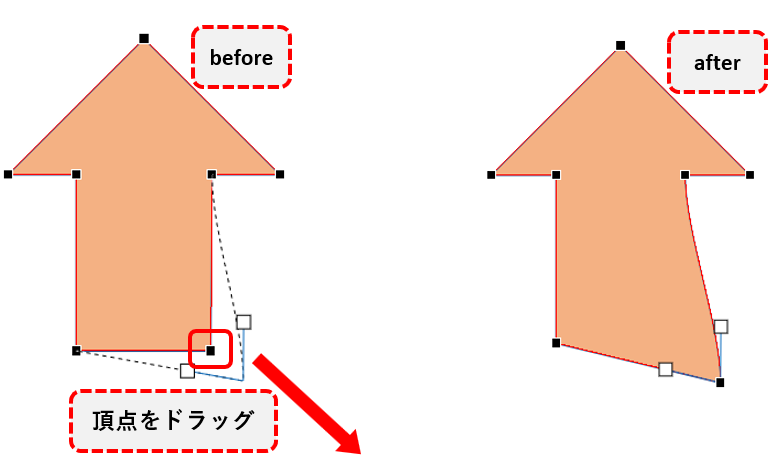
頂点をドラッグすると形が変わっていくのがわかると思います。




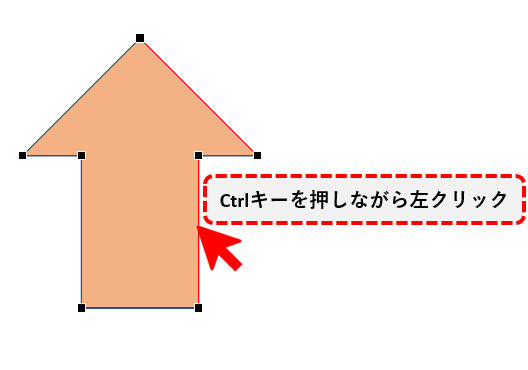
ちなみにですが、[Ctrl]キーを押しながら、
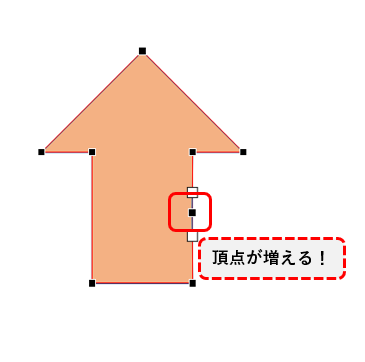
任意の[辺]を左クリックすると、頂点を追加することもできます。
とても複雑な図形ができな予感がしますね。


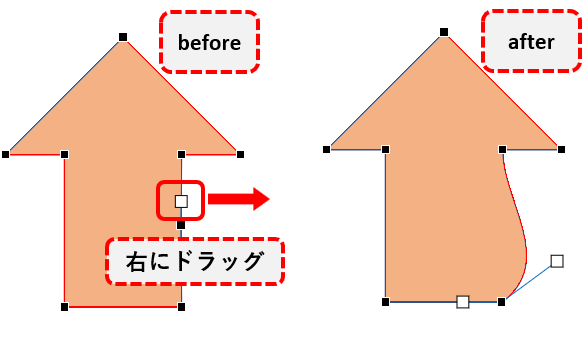
さて、頂点をクリックした後、白い四角のハンドルが出てきましたね。
この白いハンドルが何かと言いますと、
これをドラッグすることで図形の「辺」の形を変えることができる機能になります。

左右のハンドルを連動させる
ここからは少し細かいテクニックになりますが、
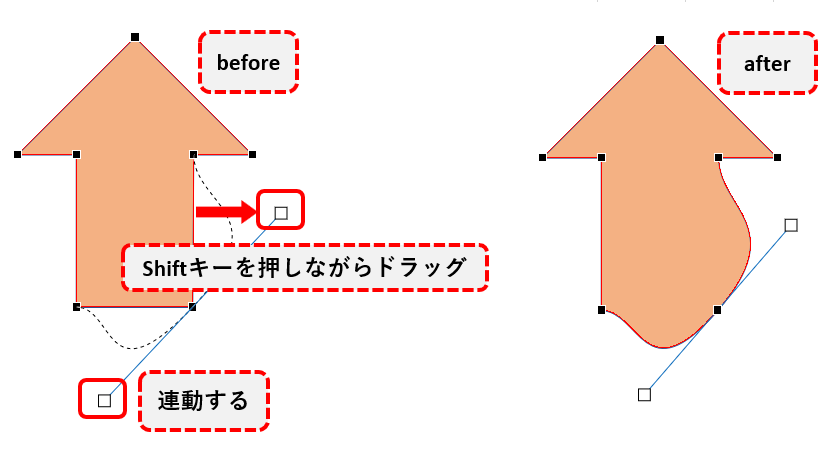
左右の辺を連動して変形させたい場合は、
[Shift]キーを押しながらドラッグすると連動して大きさが変わっていきます。
連動を解除したい場合は[Alt]キーを押しながらドラッグします。

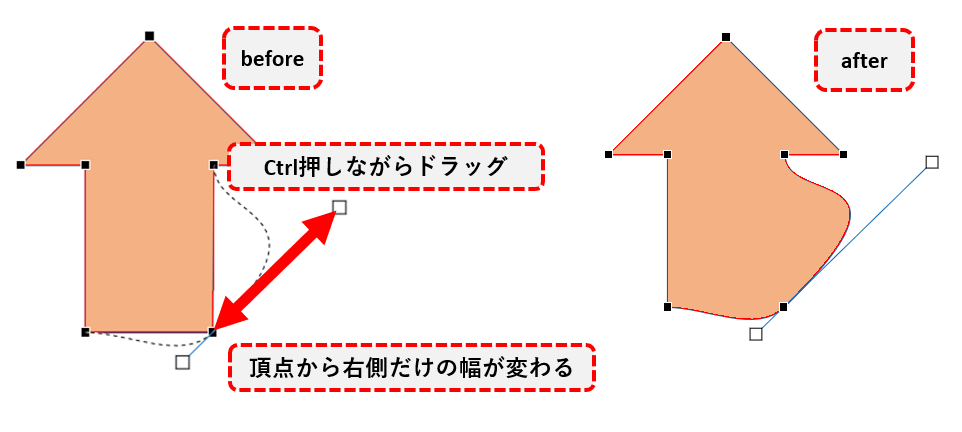
もう一つだけ補足をすると、ハンドルの[角度]だけは左右の辺で連動させたいけれど、
動かす[幅]は片方を動かしたいときは、[Ctrl]キーを押しながらドラッグしてください。

まとめ
図形を変形させる方法を紹介してきました。
同じような図形をどの資料でも使いがちになっている方もいらっしゃるかもしれませんが、
いつもとちょっと違う図形にするだけで、見え方も変わってくると思います。
しかも[頂点の編集]を活用していくのは、少しコツを掴めば図形編集が非常に楽しくなってきますよ。
「習うより慣れよ」、かもしれませんので実際に使ってみて、
ご自身が思い描く理想の資料をどんどん作っていきましょう。