カテゴリは、この記事は何の分類なのか知らせるために使いますよね。
AFFINGERでは記事の左上にカテゴリを表示します。
でもカテゴリのデザインを長方形から丸みを帯びたデザインにしたい!と思う方もいるのではないでしょうか。
この記事ではカテゴリの角を丸るをつける方法を解説します。
AFFINGERの標準機能
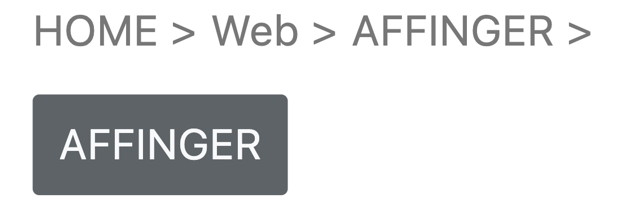
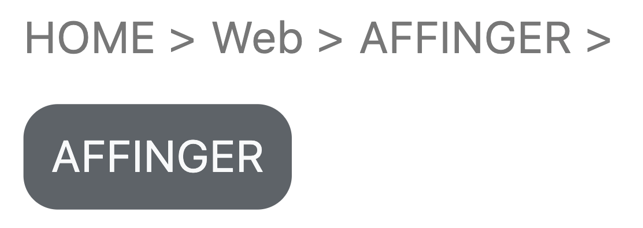
みなさんご存知のとおり、カテゴリのデフォルトの表示は長方形になっています。

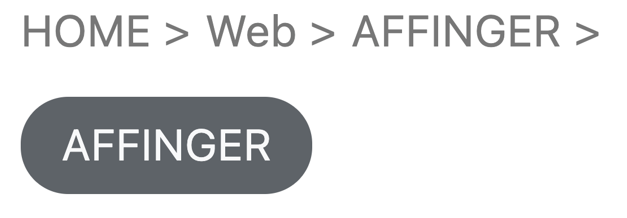
これを[カスタマイズ] > [見出しタグ/テキスト] > [カテゴリ] > 「角を丸くする」のチェックをいれると下記のように丸くなりますよね。

この丸みで納得いかない方向けに、カスタマイズをおすすめします。
角の丸みをカスタマイズする
標準機能にないところは[追加CSS]を使います。
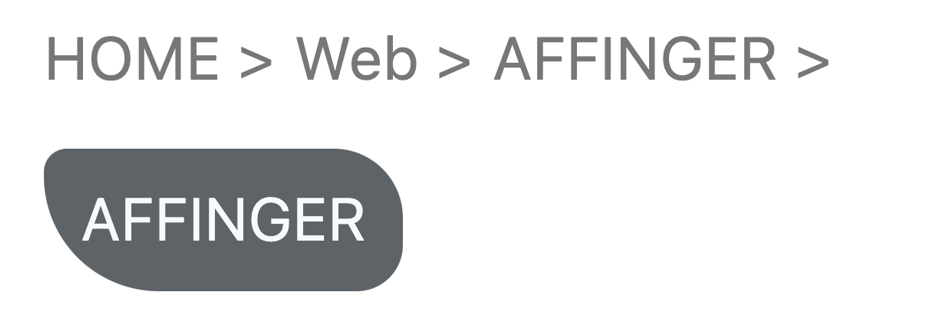
全て同じ角の丸みにする
下記のコードを参考に貼り付けてください。
1 2 3 | .catname { border-radius: 10px; } |
なお、pxの部分は自分のお好みのpxを設定してから[公開]しましょう。

対角線ごとにの角の丸みを設定する
下記のコードを参考に貼り付けてください。
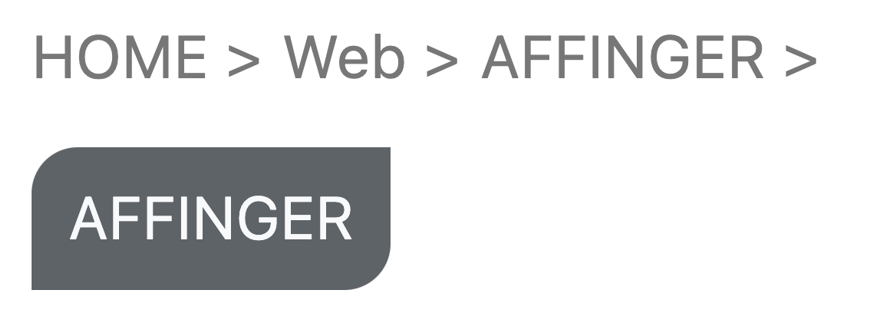
border-radiusの左側は左上/右下、右側は左下/右上の丸みになります。
1 2 3 | .catname { border-radius: 10px 0px; } |
こんな感じになります。

すべての角の丸みを設定する
あまりないと思いますが、一応紹介しておきますね。
1 2 3 | .catname { border-radius: 10px 30px 20px 50px; } |
こんな感じにいびつな形も作れます。

まとめ
AFFINGERのカテゴリの表示は、デフォルトの長方形か、標準の「角を丸くする」の設定のみ。
自分好みの丸みを作りたい場合は、追加CSSで解決!