PowerPointを使っている時に、全てのスライドに会社ロゴを掲載させたり、
フッターにCopyrightを載せたいと思ったことはありませんか。
今回の記事ではPowerPointで図や画像を固定する=レイアウト決めをする方法を紹介します。
図や画像を固定する
スライドマスターを使う
PowerPointには全てのスライドに対して書式の設定や、
図形の配置などを一括で変更できる[スライドマスター]という機能があります。
スライドマスターを使えばレイアウトの統一感がしっかり出せるようになります。
それでは[スライドマスター]の機能を使って図や画像を固定していきましょう。
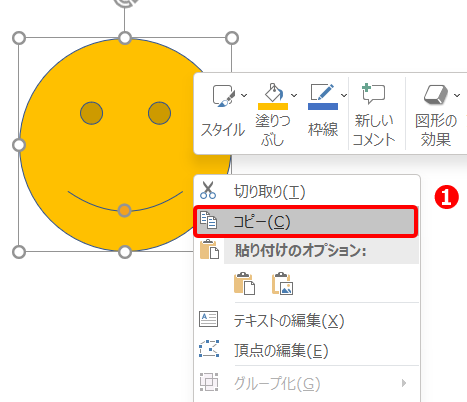
まず固定したい図や画像をコピー(Ctrl+CでもOK)しておきます。
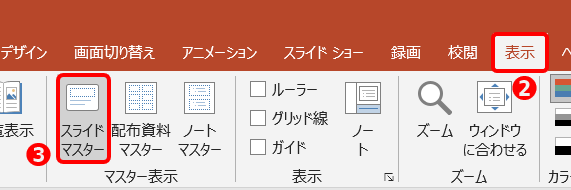
次にリボンにある[表示]から[スライドマスター]を選択します。
後はスライドにペースト(Ctrl+VでもOK))をします。
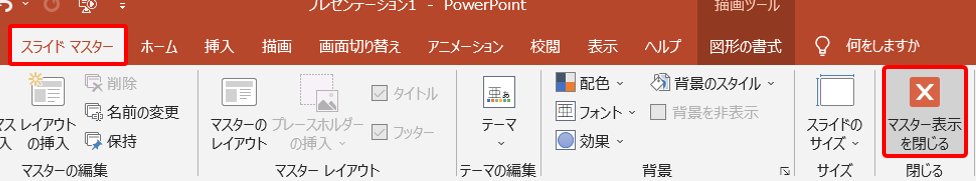
最後に[スライドマスター]タブの[マスター表示を閉じる]を押すだけになります。




どんなにスライドを追加しても同じ図が表示されるようになりましたね。
注意してほしいのは、スライドマスターで設定した図や画像は固定され、
スライドマスター以外では編集できなくなります。

スライドマスターについて
スライドマスターとレイアウトマスター
説明が後先になったような形になりましたが、
ここでスライドマスターについてもう少し掘り下げて紹介をしていきます。
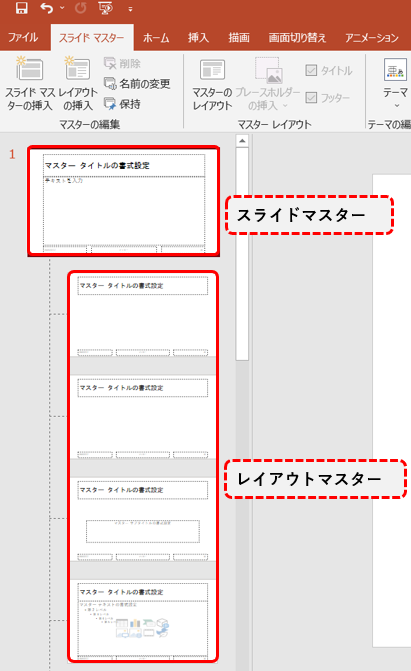
冒頭から[スライドマスター]とずっと言ってきましたが、
実は[スライドマスター]と[レイアウトマスター]の2種類があります。
それぞれ簡単に説明をしていきますね。

スライドマスター
スライドの親みたいな存在です。
全部のスライドのレイアウトに反映させたい内容をここに設定します。
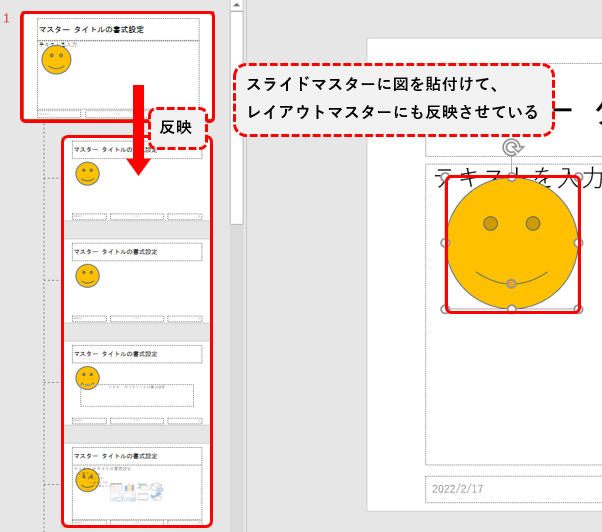
一番初めに紹介した図を固定させる方法は、
[スライドマスター]に図を配置すると、[レイアウトマスター]にも同じ図が反映される、
ということを利用した形になります。

テキストの書式(フォントやサイズ)についても、一括で指定することができます。
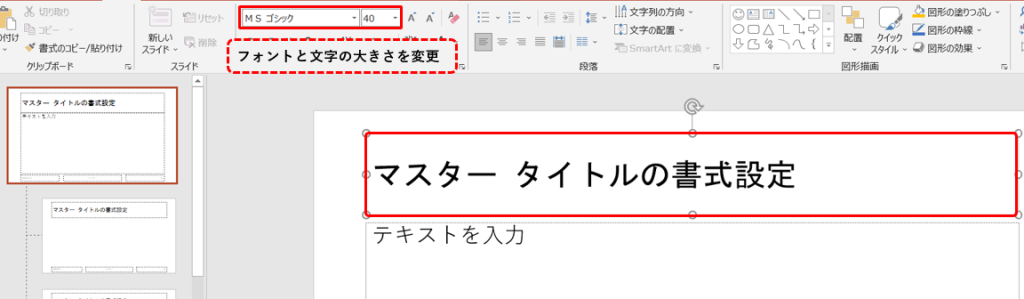
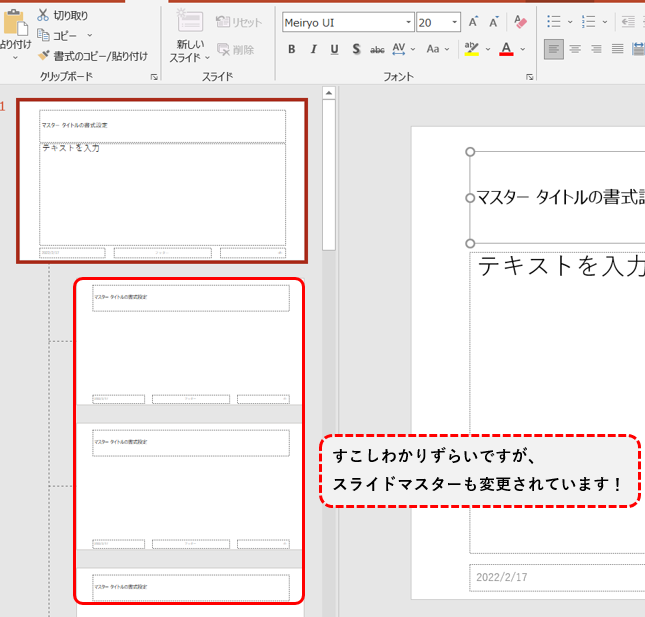
試しに下のサンプル画像を見てください。
[スライドマスター]で[フォント]をMSゴシックから、MeiryoUIに変更します。
合わせて文字の大きさも、40ptから20ptに変えてみます。

レイアウトマスターの書式も一括で変更することができましたね。

レイアウトマスター
[スライドマスター]の子供みたいな存在です!
レイアウトごとに内容の編集・追加・変更ができます。
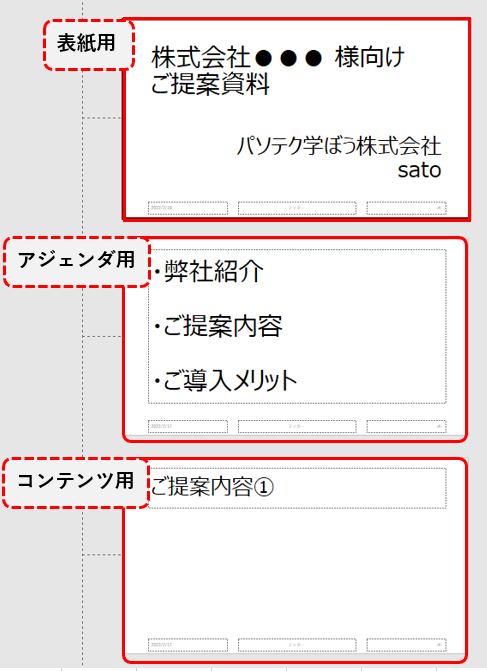
表紙用のスライド・アジェンダ用のスライド・コンテンツ説明用のスライド、
といった感じで分けることができるようになります。
下の図を参考にイメージしてみてください。

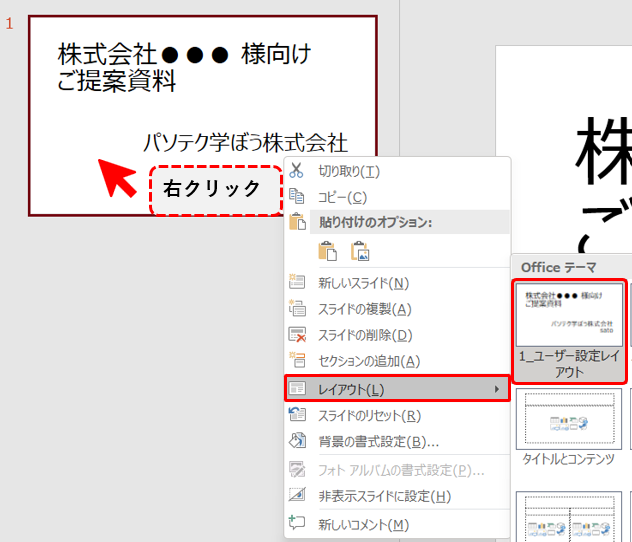
作成したレイアウトを使用するには、
スライドを右クリックして、[レイアウト]から選択すれば大丈夫です。

まとめ
今回の記事では図や画像を、スライドマスターで固定する方法を紹介してきました。
会社のロゴ等を一度設定して固定しておくと、今後の作業がぐっと楽になると思います。
追加のようになってしまいましたが、スライドマスターの詳細についても触れてみました。
説明し足りない部分もまだまだあったのですが、別の機会に改めて深堀していきますね。