PowerPointで画像を使う時にこの一部分だけ切り抜きたいと思ったことはありませんか。
そういうときは[トリミング]機能を使うと非常に便利です。
単純な[トリミング]から、周りから「オッ」っと思われるテクニックまで、
今回の記事では幅広く紹介していこうと思います。
トリミング機能を使う
四角形に切り抜く
画像の切り抜き(トリミング)といえば、四角形を連想される方が多いじゃないでしょうか。
まずはその方法から紹介していきますね。
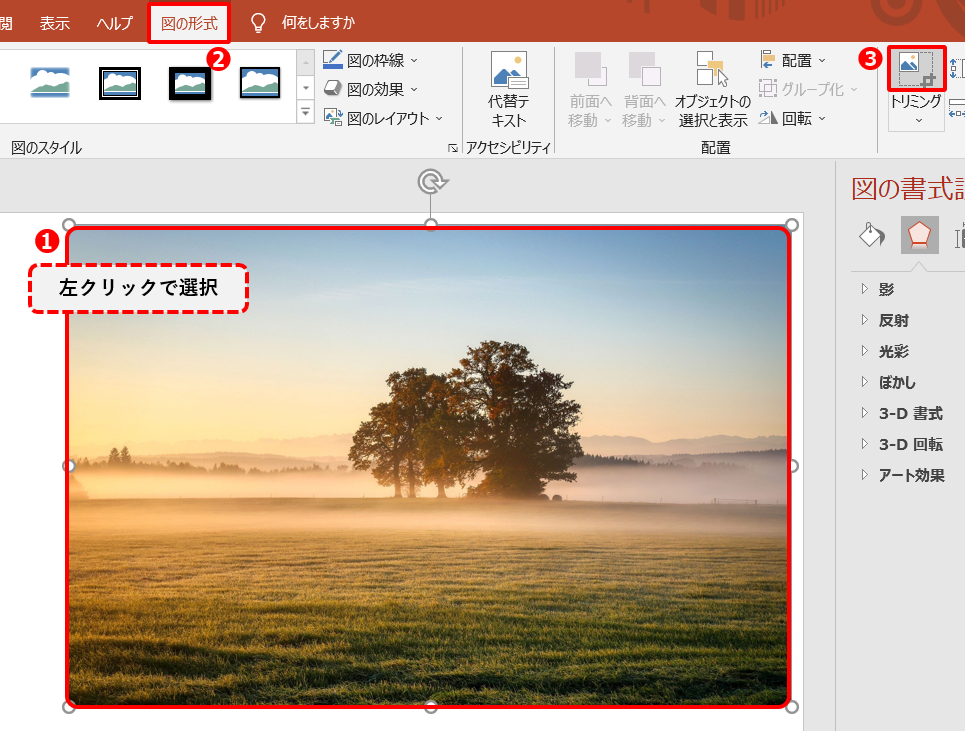
最初に切り抜き(トリミング)したい左クリックで選択します。
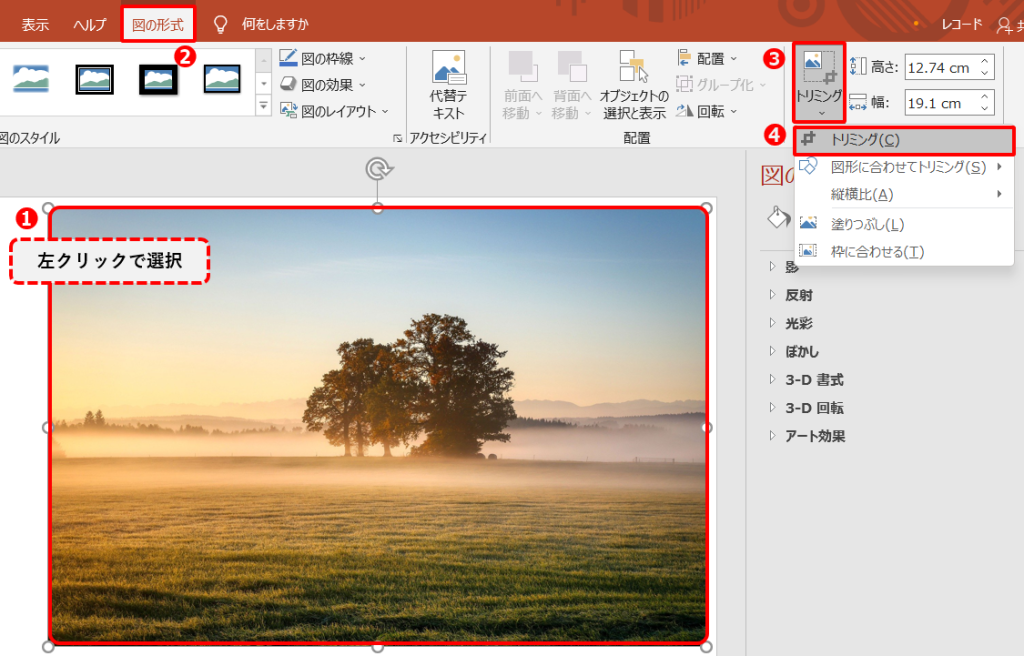
そしてリボンにある[図の形式]から、[トリミング]と書かれている文字の上あたりをクリックします。

ちなみに[トリミング]>[トリミング]と選択しても同じことができるようになっています。

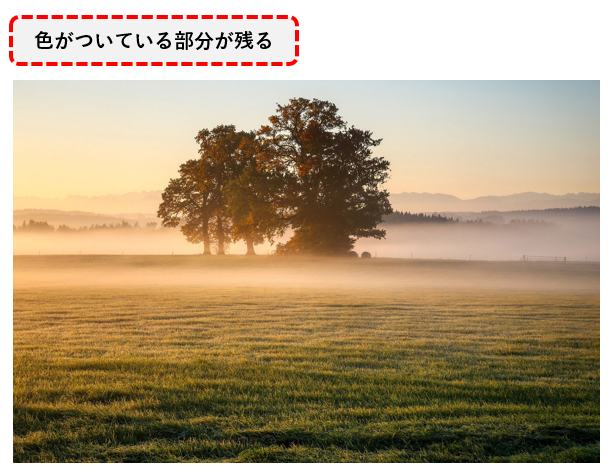
画像の周りに太い枠が出てきたのがわかったでしょうか。これをドラッグすると、灰色の部分が出てきます。
灰色が削除されてしまう部分を表していて、色が残っている部分が保存される部分になります。
後は残したい部分を選択して、枠外をクリックするだけになります。


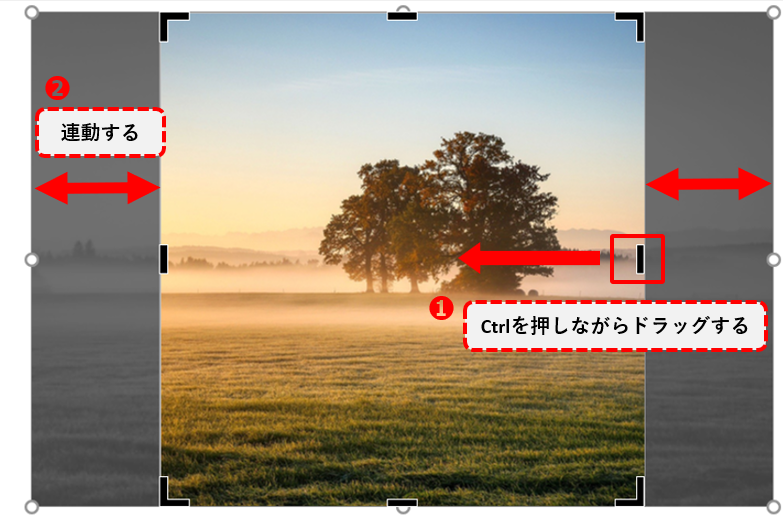
ここでちょっとしたテクニックを紹介します。
[Ctrl]キーを押しながら枠を動かすと、対面する辺も連動して動きます。
[Shift]キーを押しながら枠を動かすと、縦横比を保ったまま枠が動きますので、
必要に応じで使っていきましょう。


太い枠をドラッグする以外に、画像をドラッグする方法もあります。
枠以外の所にマウスを合わせると、マウスカーソルが変化しますので、
その状態でドラッグしてみてください。
そうすると画像を動かしてトリミングすることができます。

縦横比を揃える
自分で枠を動かして、自由に切り抜き(トリミング)できる方法でもいいですが、
縦横の比率が揃っていた方がより美しくなりますよね。
細かい要望に応えられるそういった機能もPowerPointには搭載されています。
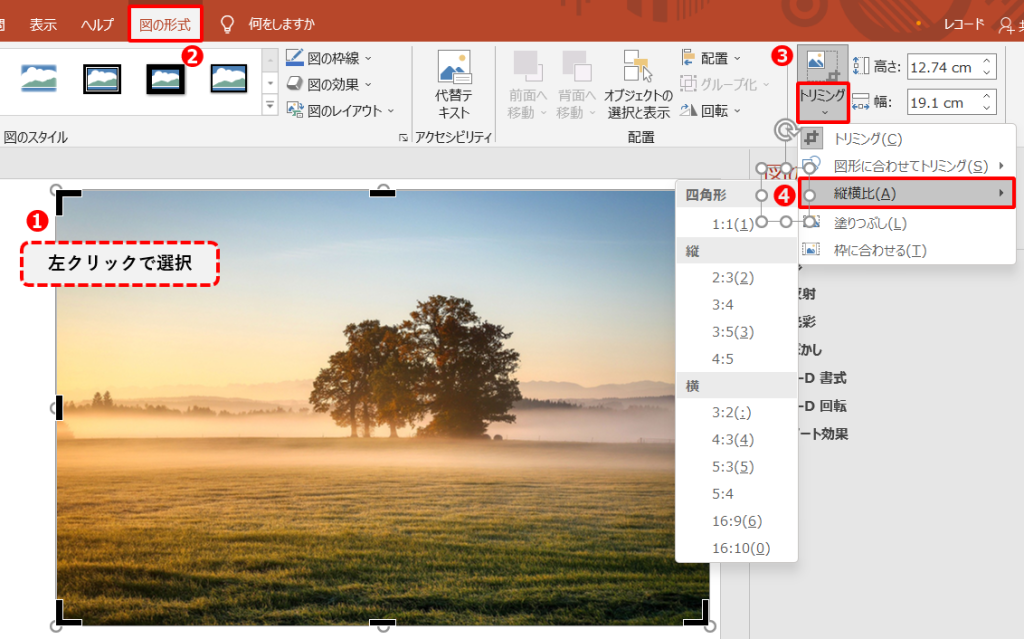
先ほど同様に切り抜き(トリミング)したい左クリックで選択します。
そしてリボンにある[図の形式]から、[トリミング]>[縦横比]を選択します。
いろんな種類の比が出てきてますね。
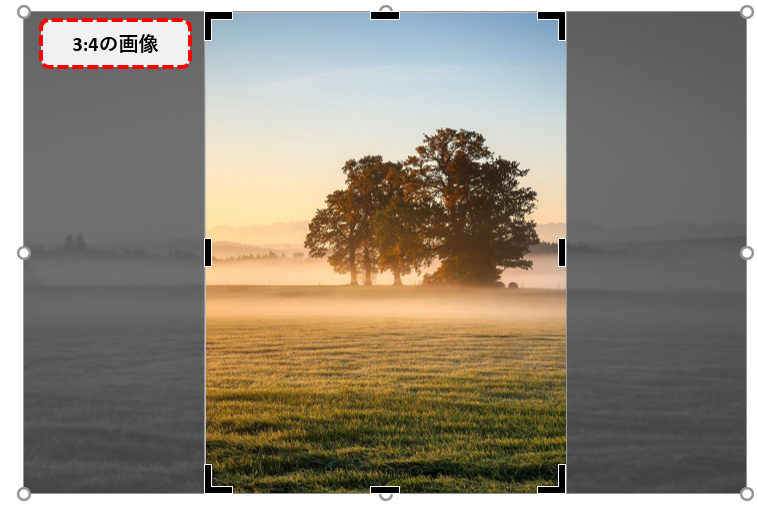
試しに[3:4]を選択した状態なのが下側の画像です。


図形に合わせてトリミングを使う
今まではすべて四角形に切り抜く方法を紹介してきましたが、
PowerPointにはさらに、(ある程度)ご自身の好きな形に切り抜き(トリミング)できる方法があるんです。
早速試してみましょう。
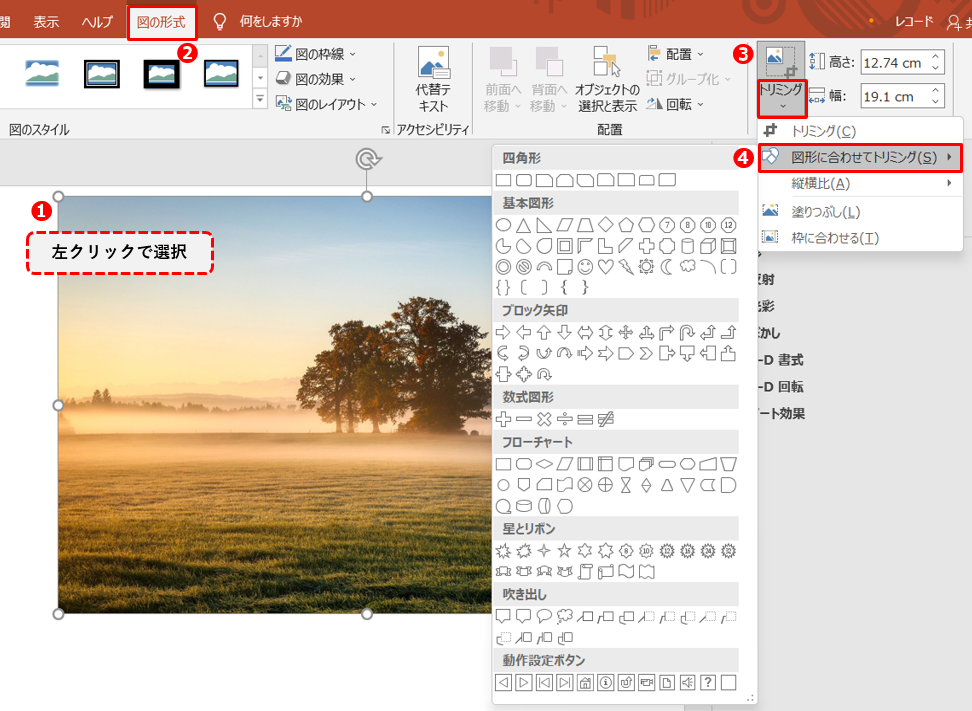
今までと同様に切り抜き(トリミング)したい画像を左クリックで選択します。
そしてリボンにある[図の形式]から、[トリミング]>[図形に合わせてトリミング]を選択します。
いろいろな種類の画像がでてきましたね。

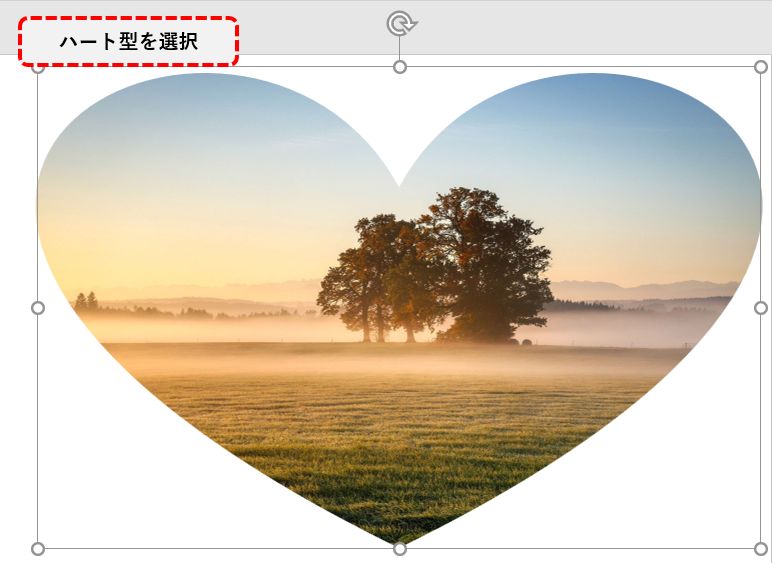
試しにハート型を選択すると、図形がハート型に切り抜かれます。

ちなみに[平行四辺形]の様な形だと、オレンジ色っぽい[ハンドル]が出てきます。
これを動かすことでも縦横比を保ったまま、トリミングの範囲を設定できるので、
一緒に覚えておいてもいいと思います。

まとめ
一言に画像を切り抜くといってもいろんな方法がありましたね。
簡単に四角形に切り抜くだけなら、[トリミング]だけでも大丈夫そうでした。
もう少し凝った画像にしようと思った場合は、
[縦横比]を揃えてみたり、[図形に合わせてトリミング]を使っていくと、
より見映えのするものになりそうでしたね。
自分の作りたいものに合わせて、こういった機能を使い分けていきましょう。